無論是用于注冊(cè)����、支付還是聯(lián)絡(luò)���,我們總是需要通過表單來獲取用戶的信息����。不幸的是�����,在現(xiàn)實(shí)當(dāng)中��,總會(huì)有很多訪問者一見到表單就會(huì)立刻點(diǎn)擊瀏覽器上的后退按鈕�。這里面原因有很多,例如表單篇幅太長����、不大友好、不那么值得信任�,或是用戶還沒真正準(zhǔn)備好進(jìn)行交易等等��。
這種情況每發(fā)生一次�,我們就失掉了一個(gè)潛在用戶���。怎樣將表單設(shè)計(jì)的讓盡量多的訪問者更愿意完成填寫��,這是設(shè)計(jì)師們必須面對(duì)的挑戰(zhàn)�����。站在用戶的角度��,我們可以將問題分為四個(gè)方面�。
我能得到什么��?
一提到“轉(zhuǎn)化”�,設(shè)計(jì)師們首先想到的往往是一些相關(guān)操作的細(xì)節(jié)問題,包括按鈕的顏色�����、標(biāo)題的字號(hào)�、對(duì)比度、對(duì)其方式等等。當(dāng)然�,這些是必須考慮的,但最最首要的問題是:作為網(wǎng)站的訪問者��,我為什么要填寫表單��?我能得到什么���?
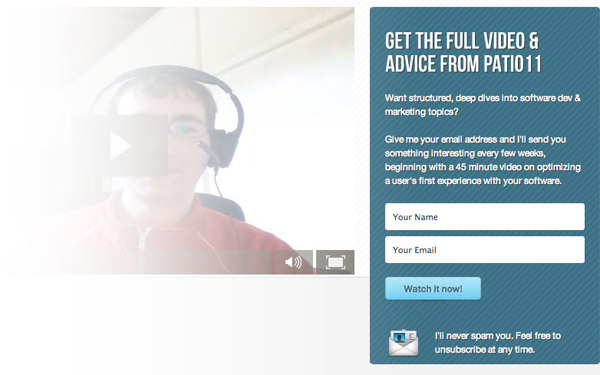
訪問者不會(huì)簡單的因?yàn)槟闾岢隽讼嚓P(guān)要求而把自己的個(gè)人信息透露給你�;你要讓他們看到這樣做的好處在哪里�����。不妨把這件事看作一種交易�,你的訪問者提供他們的名字與郵箱地址,從而換取到一些他們需要的東西���,例如享受服務(wù)、免費(fèi)試用軟件�、下載PDF文檔等等。

除了讓瀏覽者知道他們能得到什么東西以外��,你最好還能告訴他們這東西為什么是他們所需要的����。要聚焦在產(chǎn)品的價(jià)值上��,如果你能用最簡單的介紹文字描述出你的產(chǎn)品能幫用戶解決怎樣的問題���,喚起他們的共鳴,那么即使表單本身稍微復(fù)雜些�����,他們也會(huì)愿意完成填寫��;否則��,字段最少的表單也不會(huì)引起他們的興趣��。