2012年里���,我(英文原文作者)在TH_NK
里大約花費(fèi)了50個(gè)小時(shí)用于可用性測(cè)試��,其余的時(shí)間則主要用來(lái)進(jìn)行實(shí)際的設(shè)計(jì)工作���,或是與客戶、開(kāi)發(fā)者�����、分析人員等進(jìn)行溝通��。在這些可用性測(cè)試當(dāng)中����,經(jīng)過(guò)對(duì)被測(cè)者行為的觀察以及與他們面對(duì)面的交流,我對(duì)一些一直以來(lái)雖有所了解����、但在實(shí)際工作中卻時(shí)常會(huì)忽視掉的設(shè)計(jì)原則有了更加貼近實(shí)踐的認(rèn)知,另外也發(fā)現(xiàn)了一些從前沒(méi)有想到過(guò)的問(wèn)題�。時(shí)值歲末,我將這些經(jīng)過(guò)實(shí)踐驗(yàn)證的設(shè)計(jì)要點(diǎn)作以小結(jié)并分享給各位�����,希望能夠?yàn)榇蠡飦?lái)年的工作帶來(lái)一定參考和借鑒的價(jià)值。
1.你不是你的用戶
捫心自問(wèn)��,我們真的很容易忘記一件重要的事情:用戶并不會(huì)按照我們?cè)O(shè)想的方式去行事�����。作為產(chǎn)品和設(shè)計(jì)方面的從業(yè)者�,我們對(duì)自己的產(chǎn)品和服務(wù)太了如指掌了,對(duì)產(chǎn)品的功能邏輯及設(shè)計(jì)方案太心知肚明了���;即使是作為第三方咨詢顧問(wèn)一類(lèi)的角色��,你也很容易把事情考慮的過(guò)于理所當(dāng)然�����,認(rèn)為“外界”的人能非常清楚的理解你所要表達(dá)的東西。
而事實(shí)上��,多數(shù)用戶在實(shí)際上手使用之前��,并沒(méi)有和產(chǎn)品產(chǎn)生長(zhǎng)久的關(guān)聯(lián)�����;對(duì)于我們來(lái)說(shuō)很顯而易見(jiàn)的東西在用戶看來(lái)很可能需要一定的輔助才能理解并正確操作。交互模式是否符合直覺(jué)�����,是否能夠保持足夠的一致性以符合用戶逐漸建立起來(lái)的心智模型����,用戶界面是否會(huì)在必要的環(huán)節(jié)提供足夠有效的輔助引導(dǎo),這些都是我們?cè)跒楹诵墓δ艽蛟煸O(shè)計(jì)方案的同時(shí)必須考慮到的問(wèn)題�。
2.導(dǎo)航至首頁(yè)
在很多場(chǎng)可用性測(cè)試當(dāng)中,我們都觀察到�����,其實(shí)會(huì)通過(guò)點(diǎn)擊頁(yè)頭logo回到首頁(yè)的被測(cè)者很少���;多數(shù)人都試圖通過(guò)點(diǎn)擊瀏覽器上的后退按鈕來(lái)實(shí)現(xiàn)這個(gè)目標(biāo)�����。雖然對(duì)于設(shè)計(jì)師來(lái)說(shuō)��,將logo鏈接至網(wǎng)站首頁(yè)的做法是一種早已被普遍接受的規(guī)范����,但事實(shí)上普通用戶對(duì)這一點(diǎn)的認(rèn)知似乎并不是那么的根深蒂固。
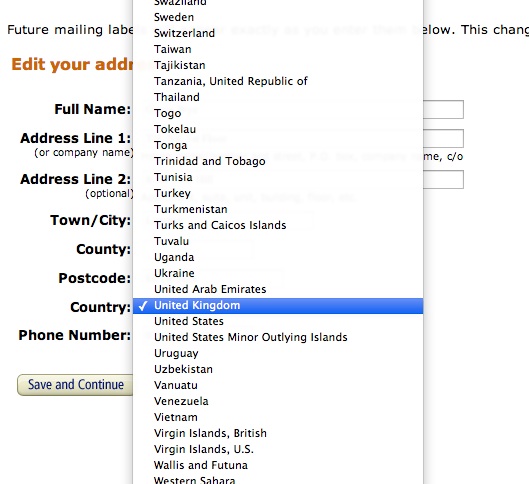
3.通過(guò)下拉列表選擇國(guó)家
我們?cè)?jīng)對(duì)一個(gè)面向全球的在線零售網(wǎng)站的支付環(huán)節(jié)進(jìn)行過(guò)可用性測(cè)試����,從中我們發(fā)現(xiàn),在選擇國(guó)家的時(shí)候�����,很少有用戶懂得通過(guò)首字母快捷鍵來(lái)快速定位國(guó)家選項(xiàng)在下拉列表當(dāng)中的位置��,然后通過(guò)上下箭頭按鍵進(jìn)行調(diào)整并敲擊回車(chē)或空格鍵來(lái)完成選擇�����。絕大多數(shù)的用戶仍然是使用鼠標(biāo)將列表點(diǎn)開(kāi)���,上下尋找并點(diǎn)擊選取��。
其實(shí)下拉列表易用性的問(wèn)題(特別是那些所包含的選項(xiàng)超過(guò)了7個(gè)的列表)早就引發(fā)過(guò)廣泛的爭(zhēng)論����,使用快捷鍵進(jìn)行操作的方案也是為了解決這方面的問(wèn)題而孕育而生的���,但在現(xiàn)實(shí)當(dāng)中我們?nèi)匀话l(fā)現(xiàn)有那么多的用戶實(shí)際上并不了解這種重要的導(dǎo)航操作��。

Christian Holst在重新設(shè)計(jì)國(guó)家列表
一文中介紹過(guò)一種蠻有意思的解決方案���,雖然我們還沒(méi)有對(duì)這種方案進(jìn)行過(guò)量化的測(cè)試,不過(guò)至少它看上去確實(shí)比傳統(tǒng)的下拉列表方式要好用�����。