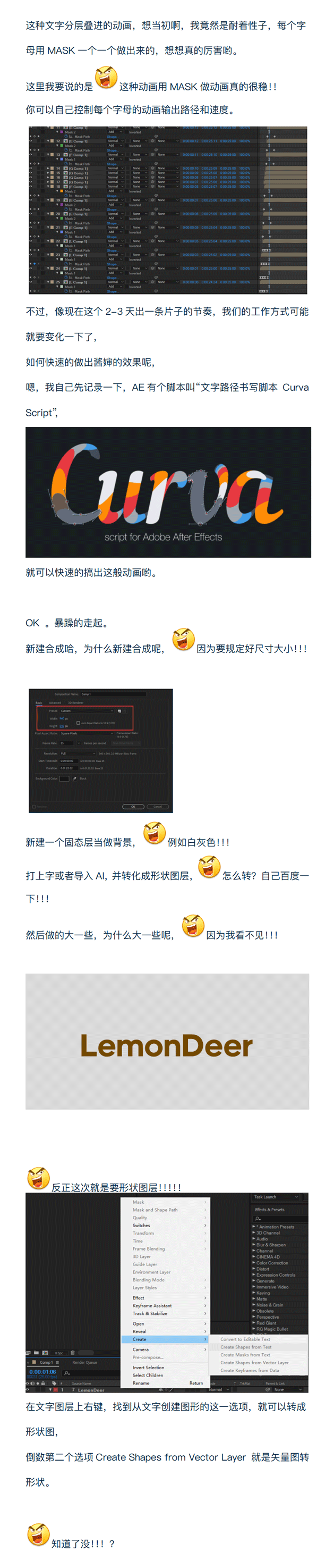
我們平時做設計的時候,都會遇到挑選素材這個難題�����。
做UI的同學,會瀏覽動效網站尋找靈感又或者去挑選適合的圖標��;做平面的同學���,特別是電商廣告的同學����,就會下載電商banner�����,還有高質量的圖片��;另外還有絕大部分的人都會在做報告的時候�,下載漂亮的PPT和Word模版。如果剛好那時候你在找工作��,還需要找精美的簡歷模版……
但這些素材到底在什么地方找呢�����,又在什么地方找到高質量又免費好用的素材呢���?
這次���,我早已為大家準備好。下面是我花費大量時間精力整理而成的素材網站��,全部都是親身試用后的精選出來的���。希望能幫大家在找素材這條路上節(jié)省更多的時間���,找到更適合自己的那些素材。
懶人福利
如果你覺得這些網站下載太麻煩
可以直接翻到文末
專門為大家整理好的
1000G高質量精選設計素材
免費送�����!
機會就一次��,錯過可以不用等下年了
因為活動就這一次
常用素材
一�、免費可商用圖片
1、https://pixabay.com

全網共一百多萬張免費圖片素材���,且質量非常高�,種類繁多��,適合每一個行業(yè)使用����。

優(yōu)點:種類很多���,質量高
缺點:下載需注冊,加載慢
推薦指數:★★★★★ 4.5
2����、https://unsplash.com

全世界的優(yōu)秀圖片網站,所以圖片風格很豐富�����,而且大部分質量都很高����,分分種可以用來做壁紙!

優(yōu)點:質量高且優(yōu)秀��,數量多��,風格獨特
缺點:加載慢
推薦指數:★★★★ 4
3���、https://www.pexels.com

每日會更新100張高質量的照片在首頁展示��,無論風光還是人物���,這里應有盡有�。

優(yōu)點:種類多�����,每日更新����,不需注冊
缺點:加載慢
推薦指數:★★★★ 4
4����、http://foter.com

網站開始會將素材分為商業(yè)、動物和風景三大類����,如果你需要尋找其他圖片,可以直接在搜索欄直接搜索關鍵詞�����。
這里的圖片給我的感覺就是有趣�,獨特,有很多圖片都很適合做海報。

優(yōu)點:分類明確��,質量很高
缺點:加載超慢�����,種類不多
推薦指數:★★★★ 4
5��、https://burst.shopify.com

網站最大好處在于幫你分成非常多的類別��,盡管數量比不上其他網站那么多�����,但這里的圖片風格都很統(tǒng)一����,很有質量,感覺看上去就很年輕化����。

優(yōu)點:風格獨特,質量高���,分類明確
缺點:數量不多
推薦指數:★★★★ 4
6�、https://negativespace.co
7、http://superfamous.com
8�、http://librestock.com
9、http://www.sozai-page.com(日本食物類網站)
10�、https://www.foodiesfeed.com(美食)
11、https://www.sitebuilderreport.com(一次性搜索31多家免費可商用圖片的網站)
二�、字體
1、https://fontsup.com

提供大量免費的英文字體��,質量很高����,也很有特色��,每個字體還有一個詳情頁��,非常用心

優(yōu)點:種類多�����,質量高�����,免費下載
缺點:加載稍慢�,廣告有點多
推薦指數:★★★★ 4.5
2�、http://www.myfonts.com

網站提供的商業(yè)字體����,質量很高很漂亮,數量也很多�。

優(yōu)點:種類多,質量高
缺點:付費
推薦指數:★★★★ 4
3�����、http://comicneue.com

免費手寫可愛字體下載
優(yōu)點:質量高����,字體可愛
缺點:數量較少,下載稍麻煩
推薦指數:★★★★ 3.5
4����、http://www.zhaozi.cn

找字網,種類豐富�����,基本上可以找到市面上的所有字體���。

優(yōu)點:種類很多���,方便查閱
缺點:使用時注意商用版權�����,僅中文字體
推薦指數:★★★★ 4
5���、http://www.17ziti.com

綜合性字體下載網站,里面包括英文字體��、中文字體�����,甚至是手機字體����。數量很多�����,唯一不足就是沒有注明版權范圍�,所以商用的時候要注意。

優(yōu)點:覆蓋中英文字體�����、種類多
缺點:網站廣告稍多,沒有注明版權范圍
推薦指數:★★★★ 4
UI設計素材
一����、圖標類
1、http://www.iconfont.cn

阿里媽媽MUX傾力打造的矢量圖標管理����、交流平臺,內含一百多萬個圖標���!
設計師將圖標上傳到Iconfont平臺����,用戶可以自定義下載多種格式的icon���,平臺也可將圖標轉換為字體�,便于前端工程師自由調整與調用�。

優(yōu)點:種類豐富,質量超高���,免費下載��,中文界面�����,阿里旗下
缺點:不能打包下載�、需注冊
推薦指數:★★★★★ 4.5(滿分5星,下同)
2�、https://www.flaticon.com

大型圖標網站,里面擁有將近50萬個圖標��,一萬多個圖標集�!種類豐富,質量超高�����,且支持在線編輯��。
優(yōu)點:種類豐富��,質量可靠�,免費下載
缺點:英文搜索���,加載稍慢��,打包下載需注冊(科學上網)
推薦指數:★★★★★ 4.5
3���、http://fontello.com
覆蓋絕大部分網上可能應用到的圖標��,也就是說任何你需要的網站類圖標都可以在這里找到�。
優(yōu)點:網站圖標齊全�����,質量高��,免費下載
缺點:加載稍慢���,僅有黑白圖標
推薦指數:★★★★ 4
4���、https://thenounproject.com
擁有一百多萬個圖標的大型圖標網站,而且圖標都是由全世界各地設計師設計����,質量非常高!而且里面有很多有趣的圖標���,例如下面鳥籠類圖標集�����,非?���?ㄍ垡粒?
優(yōu)點:種類豐富��,質量超高�,免費下載
缺點:英文搜索,加載慢���,不能打包下載
推薦指數:★★★★ 4
5���、https://icomoon.io
聚合類圖標網站,里面集合了不同網站的不同圖標��,付費免費都有�����,種類超多�����。
優(yōu)點:種類豐富���,質量一般��,免費下載
缺點:英文搜索��,加載超慢�����,操作復雜
推薦指數:★★★★ 3.5
6��、https://useiconic.com/open
7��、http://dryicons.com/free-icons
8�、http://www.iconarchive.com
9�����、http://www.entypo.com
10����、http://glyphicons.com
二、其他
1、UIKIT.ME

各種免費高質量UI資源下載����,Sketch、PSD甚至AE素材都有�����!
這個網站除了提供高質量的素材以外�����,還提供超人性化的下載方式:(百度云)

優(yōu)點:質量高��,免費下載
缺點:種類少�����,部分素材有重復
推薦指數:★★★★ 4
2��、TOSKETCH.COM

網站給我的感覺就是干凈����,高大上!里面提供了工具包��,網頁,移動�����,模型和圖標等其他素材����,而且這些素材都有一個特點����,就是質量高且新鮮!所有素材都是上傳的�,這個有點了不起。

優(yōu)點:質量超高�����,更新快�,中文界面,百度云下載
缺點:只提供Sketch資源
推薦指數:★★★★ 4
3����、UI8.NET

U18是設計素材圈的網紅,提供大量漂亮的超高質量商業(yè)設計素材��,但并非免費,絕大部分都需要付費���。

優(yōu)點:質量超高���、數量豐富、界面清爽
缺點:付費(充值是個問題)���,加載稍慢���,下載稍麻煩
推薦指數:★★★★ 4
4、PRINCIPLEREPO.COM

高質量Principle原型和動效設計資源的網站�,特別是動效,每一個都非常漂亮��,很有參考價值�。
優(yōu)點:質量高,數量豐富��,免費下載
缺點:加載很慢����,只有動效資源
推薦指數:★★★★ 3.5
5、UISHE.CN

UI社�����,網站提供主題包、圖標�、界面和樣機素材等素材,屬于綜合性的素材下載網站���。因為國內的網站,大家不用擔心加載慢等問題啦���。
優(yōu)點:種類很多�,質量高�,下載方便
缺點:付費
推薦指數:★★★★ 4
6、MOCKUP.ZONE
7�、GRAPHBERRY.COM
8、GRAPHICTWISTER.COM
9��、SKETCHAPPSOURCES.COM
10�、DUNNK.COM
平面設計素材
1、千圖網(www.58pic.com)
國內大型素材網站�,素材幾乎覆蓋所有類目、廣告設計�����、電商設計和辦公室素材等。逢節(jié)假日都有提供主題素材提供下載��,且質量很高���!
優(yōu)點:種類超多�、質量高��、免費下載�、主題分類
缺點:非會員每日有數量限制
推薦指數:★★★★★ 4.5
2、包圖網(http://ibaotu.com)
包圖網��,大型素材下載網站����。全網站提供原創(chuàng)免費可商用的素材下載,種類齊全且質量超高��,每日更新1000張��!

優(yōu)點:種類齊全���,質量超高���,免費下載����,全站正版可商用
缺點:非會員每日有數量限制
推薦指數:★★★★★ 4.5
3�、千庫網(http://588ku.com/)

大型素材網站,可能是國內唯一一家專業(yè)設計師提供免摳圖PNG素材����,全站2000萬+高質量素材無限下載,推薦��!

優(yōu)點:種類多����,專業(yè)提供免摳PNG源文件
缺點:非會員每日有數量限制
推薦指數:★★★★ 4.5
另外國內還有付費的昵圖網和我圖網����,免費的有站長素材等等素材網站,數量很多這里就不一一舉例了���。







![]()